
- INSPECT ELEMENT CHROME EXTENSION HOW TO
- INSPECT ELEMENT CHROME EXTENSION INSTALL
- INSPECT ELEMENT CHROME EXTENSION UPDATE
- INSPECT ELEMENT CHROME EXTENSION FULL
- INSPECT ELEMENT CHROME EXTENSION CODE
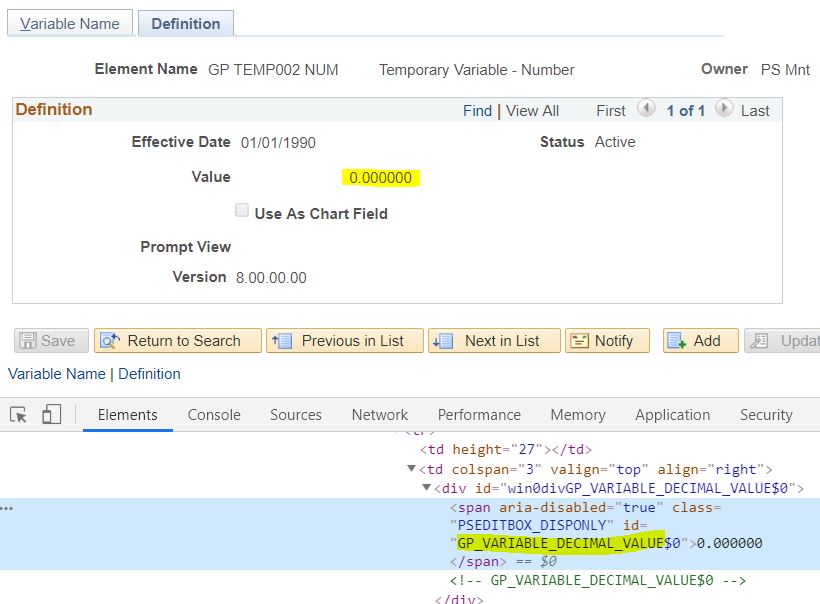
If any other tab opened by default, please navigate to "Elements" first. Note: Please observe that we are inside the Elements tab. On the right-hand side (under the Inspect Panel ), associated element locators are highlighted automatically.
INSPECT ELEMENT CHROME EXTENSION HOW TO
How to inspect elements in Google Chrome?įollow these easy steps to inspect elements of a web page in Google Chrome. Let's see how to open the inspect panel in various popular web browsers.
INSPECT ELEMENT CHROME EXTENSION CODE
Hovering over the elements in the code will highlight that particular element in the web page:Īlthough all the browsers contain web inspector and are more or less similar, slight changes still exist. Once you have clicked on it, if you hover on any element on the web page, it will be highlighted in the code Elements panel. This icon will enable to hover inspection of the web element. Click on the below-shown icon after opening the inspect element panel.
INSPECT ELEMENT CHROME EXTENSION FULL
Note: We are using the Google Chrome browser here for the demonstration.Ī demonstration can be seen below on the Google Chrome browser as below:Ī detailed guide on the inspect panel in Google chrome is worth reading to explore the inspect panel with full potential.įor the current tutorial, it is okay to know the elements we would like to inspect.

We can also use the following shortcuts to open the web inspector. Hence, you can go wild and experiment with anything!! How to Inspect Elements In a web browser?Īlthough there are multiple ways to open up the web inspector and inspect elements on a web page, the easiest way is to right-click on the web page and select Inspect.
INSPECT ELEMENT CHROME EXTENSION UPDATE
This makes the debugging very easy and live, where the user can directly update the attributes within the browser only. These changes done on the web inspector are temporary and will disappear once I close the tab. For this, I can change the color code within the browser through the web inspector on that particular line and see live on the web page. If I try to change the color code on my text editor, save the file, refresh the web page again, and again, it becomes tedious. The inspector shows the CSS, HTML, and JavaScript of the web page so that the developer or the tester can analyze the web page and use the browser developer tools' features to run a few checks.Ī good example is checking out the color of some text on the web page. This is also popularly referred to as "inspecting an element".

With the web inspector beside us, we can explore and manipulate the browser's code to see the screen's sudden changes.


INSPECT ELEMENT CHROME EXTENSION INSTALL
This is not an additional software that you are required to install but comes inbuilt into the browsers. In other words, it helps us to inspect elements.ĭon't worry. A web inspector or browser inspector helps identify the locators for the available elements on the web page, which we want to automate. Even testers finding and inspecting an element in the browser has become a key term in automation testing. This raises the need for web browsers capability, which can enable the users to make the JavaScript, CSS, and HTML changes directly inside the browser. As HTML code is not compiled but is directly rendered in the browser, it becomes challenging for the developers to make the needed changes in the code files and then preview the browser changes. As we know that the web applications embed the JavaScript, CSS, and other dependencies in the HTML code, which renders in the web browser to show the final look and feel of the application.


 0 kommentar(er)
0 kommentar(er)
